Sudah banyak berceceran artikel yang membuat pembahasan tentang Cara atau langkah-langkah menampilkan coding/script didalan postingan blog, namun karena sebelumnya saya kehilangan laptop saya sama isi-isi nya dan karena saya ini seorang yang pelupa, jadi saya tulis lagi di blog ini cara-caranya.
Disini saya menggunakan Syntax Highlighter untuk dapat menampilkan Coding ke postingan blog saya ini, Syntax Highlighter adalah suatu java script yang dibuat adalah Alex Gorbatchev dan berupa open source, sehingga kita dapat mendowload source code-nya dan memodifikasi sesuai keinginan kita. Oke, langsung saja kita akan memulai langkah-langkah penggunaannya :
- Pastikan kita sudah login dan sudah berada di dashboard blogspot (ya kalo belum login mau edit edit dimana ?)
- Pilih Tamplate dan Masuk Ke Edit HTML.
- Sebelum mulai mengeedit script HTML Blog kita, Biasakan terlebih dahulu untuk melakukan back-up tamplate, jaga-jaga kalo aja kita salah edit dan lupa dan gakbisa balikin lagi template ke kondisi awal.
- Cari tag </head>, (gak perlu capek-capek scroll kebawah,tekan aja CTRL+F biar cepet).
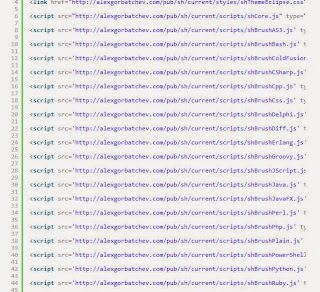
- Setelah itu, Paste Script dibawah ini diatas tag </head> tadi.
- Selanjutnya jangan lupa klik simpan template
Belum selesai sampai disitu, untuk menampilkan Coding/Script kita cukup simpan coding diantara tag <pre> dan </pre> seperti contoh dibawah ini:
/*Simpan Coding/Script-nya Disini*/
Betapa mudahnya menampilkan Coding/Script didalam potingan blog kita, Syntax Highlighter saat ini sudah dapat menampilkan cukup banyak bahasa pemrograman, antara lain :
ActionScript3 filename : shBrushAS3.js (brush: as3, actionscript3)Bash/shell filename : shBrushBash.js (brush: bash, shell)ColdFusion filename : shBrushColdFusion.js (brush: cf, coldfusion)C# filename : shBrushCSharp.js (brush: c-sharp, csharp)C++ filename : shBrushCpp.js (brush: cpp, c)CSS filename : shBrushCss.js (brush: css)Delphi filename : shBrushDelphi.js (brush: delphi, pas, pascal)Diff filename : shBrushDiff.js (brush: diff, patch)Erlang filename: shBrushErlang.js (brush: erl, erlang)Groovy filename: shBrushGroovy.js (brush: groovy)JavaScript filename: shBrushJScript.js (brush: js, jscript, javascript)Java filename: shBrushJava.js (brush: java)JavaFX filename: shBrushJavaFX.js (brush: jfx, javafx)Perl filename: shBrushPerl.js (brush: perl, pl)PHP filename: shBrushPhp.js (brush: php)Plain Text filename: shBrushPlain.js (brush: plain, text)PowerShell filename: shBrushPowerShell.js (brush: ps, powershell)Python filename: shBrushPython.js (brush: py, python)Ruby filename: shBrushRuby.js (brush: rails, ror, ruby)Scala filename: shBrushScala.js (brush: scala)SQL filename: shBrushSql.js (brush: sql)Visual Basic filename: shBrushVb.js (brush: vb, vbnet)XML filename: shBrushXml.js (brush: xml, xhtml, xslt, html, xhtml)
Sekian, mudah-mudahan saya tidak lupa lagi, hehehe